Editor’s note: The eCommerce marketplace has seen tremendous growth in recent years. This has made eCommerce a golden pot of opportunities for individuals and organizations alike. With digitalization rising with each passing day, businesses must partner with a leading Magento store development company to survive and grow in the highly competitive market. We, at EbizON, offer custom Magento development services to assist businesses in setting up, managing, and scaling their Magento stores.
Slow food service from a popular restaurant can result in poor reviews, leading to less customer turnaround in the future. Similarly, a slow site speed can drive visitors away, reducing overall site traffic and search engine rankings.
Most eCommerce store owners, including those on Shopify and Magento, spend a lot of time and resources identifying ways to fix a slow-loading site without much success.
Fortunately, Google PageSpeed Insights helps you identify and fix issues pertaining to slow load times, increasing page speed.
The following guide provides in-depth information on Google PageSpeed Insights, and how eCommerce store owners like Magento can achieve a 90+ PageSpeed score.

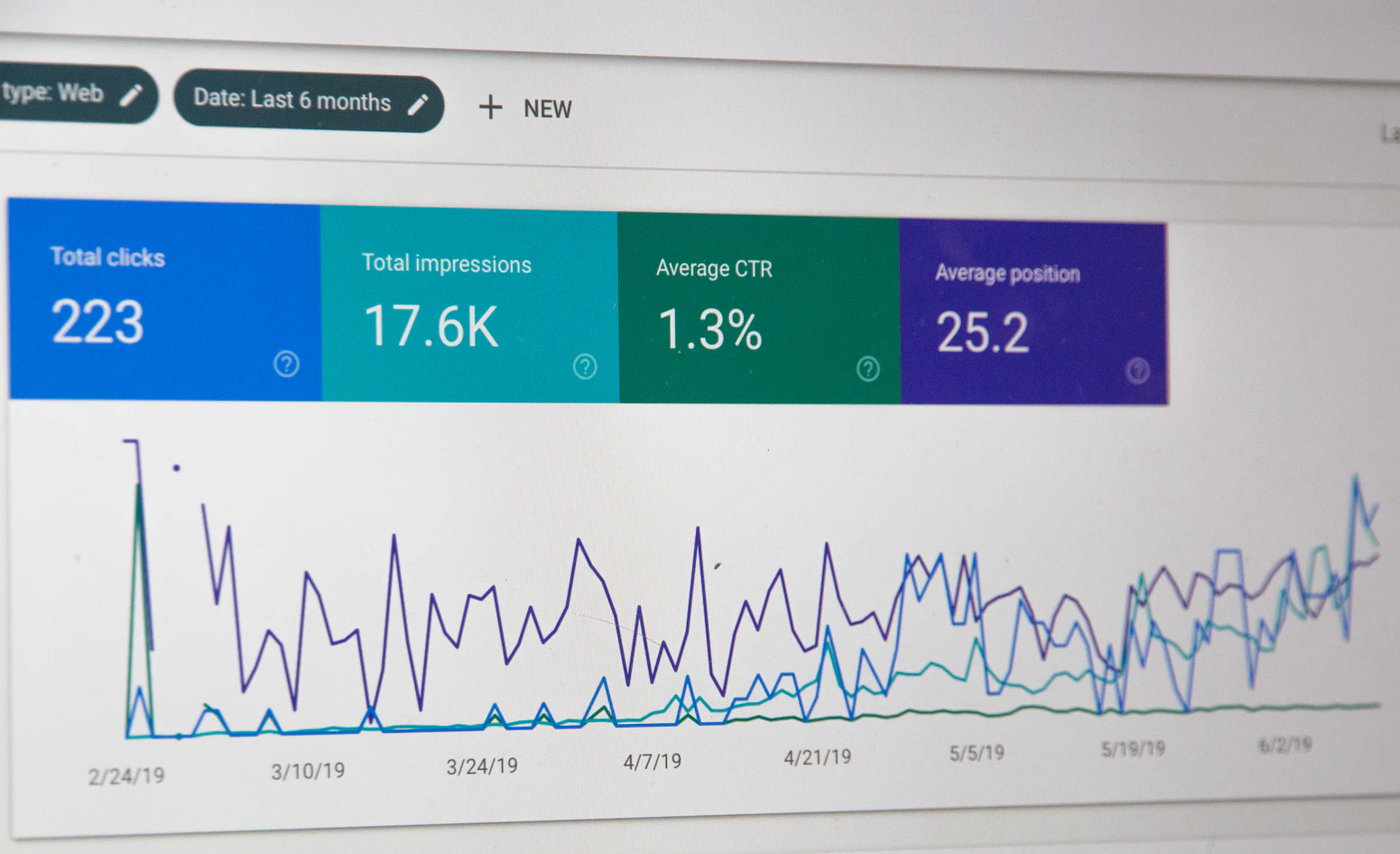
Source: unsplash.com
What is Google PageSpeed Insights?
PageSpeed Insights (PSI) is a free Google tool that assists website owners in measuring and improving the site’s loading time across mobile and desktop devices. It leverages an open-source technology called Lighthouse that performs numerous audits to collect, analyze, and evaluate data on a single URL. Based on this, PageSpeed Insights provides an overall page’s performance score.
Google PageSpeed Insights determine this performance score by combining lab data with real-world data from the Chrome User Experience Report dataset. The lab data, also called performance data, is collected in a controlled environment, i.e., simulation performed with a predefined device and network settings.
How Is Google PageSpeed Insights Score Calculated?
Website owners often think that PSI measures the total loading time for a web page; however, this is far from the truth. PSI tool instead focuses on “Progressive Web Metrics” to capture the user experience and determine the performance score.
Here are six scientific metrics that PSI uses to calculate your overall performance score (0-100).
- First Contentful Paint (FCP): time taken by the browser to display the first text or image of a page.
- First Meaningful Paint (FMP): time taken by the browser to display the page’s primary content.
- First CPU Idle: time taken by a page to become minimally interactive.
- Time to Interactive (TTI): time taken by a page to become fully interactive for the user.
- Speed Index (SI): how quickly the entire content on the page is visually displayed.
While these five metrics determine your PageSpeed score, they don’t contribute equally. The importance of each metric in descending order is as follows:
TTI > SI > FCP > First CPU Idle > FMP
Hence, site owners must prioritize more heavily weighted metrics for improving the performance score.

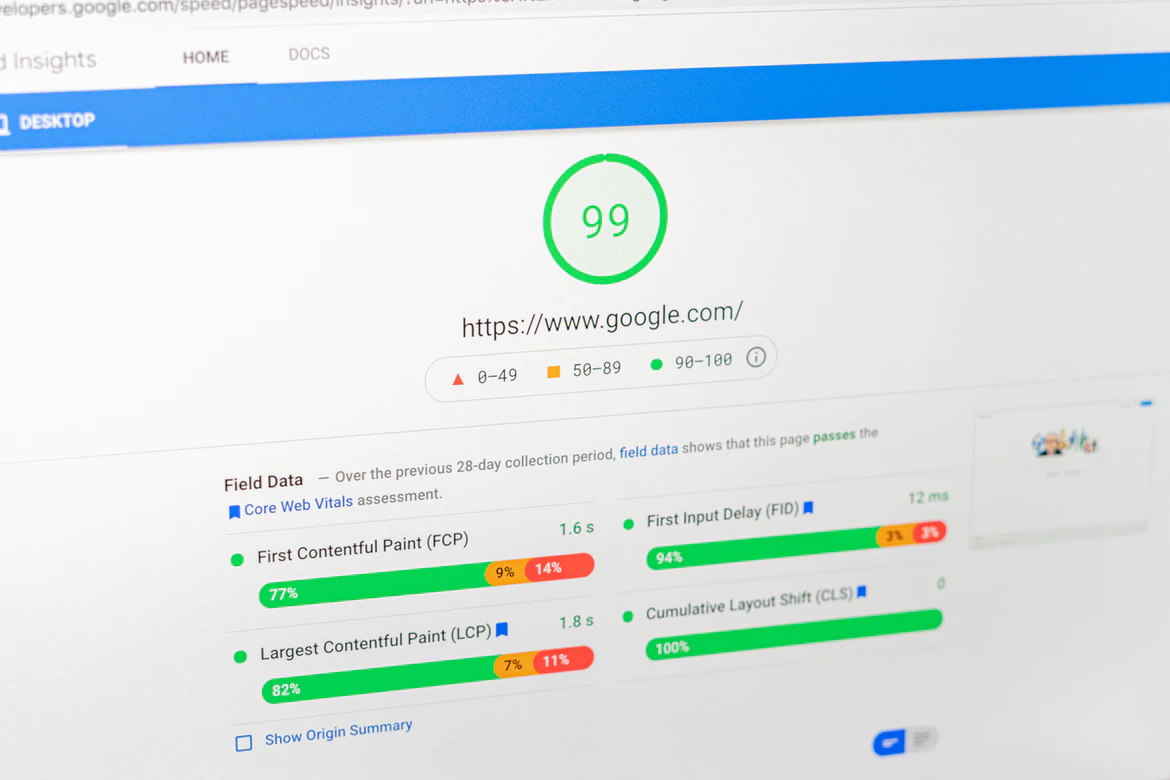
Source: unsplash.com
What’s a Good Google PSI Score?
Once Google completes evaluating different metrics, it displays the PageSpeed score on a scale from 0 to 100. Based on the values of the weighted metrics, the aggregate performance is divided into the following three categories.
- Good: The PageSpeed score is 90 or above (in Green)
- Needs Improvement: Score is anywhere between 50 and 90 (in Orange)
- Poor: PageSpeed score is below 50 (in Red)
Most Magento store owners are obsessed over achieving 100/100 PageSpeed Insights score. By doing this, they often tend to overlook the most crucial aspect the PSI tool serves, i.e., recommendations.
The fundamental aim of Google PSI is to find performance issues on your eCommerce site, thus helping you optimize them for a fast actual and perceived loading speed.
Remember that your site visitors don’t care about your Google PSI score. They just want to view the site content as quickly as possible; however, a good Google PageSpeed will help you achieve this.
Here’s how Magento or other store owners can score higher on Google PSI, thus improving their site’s performance.
How to Increase Google PageSpeed Insights Score?

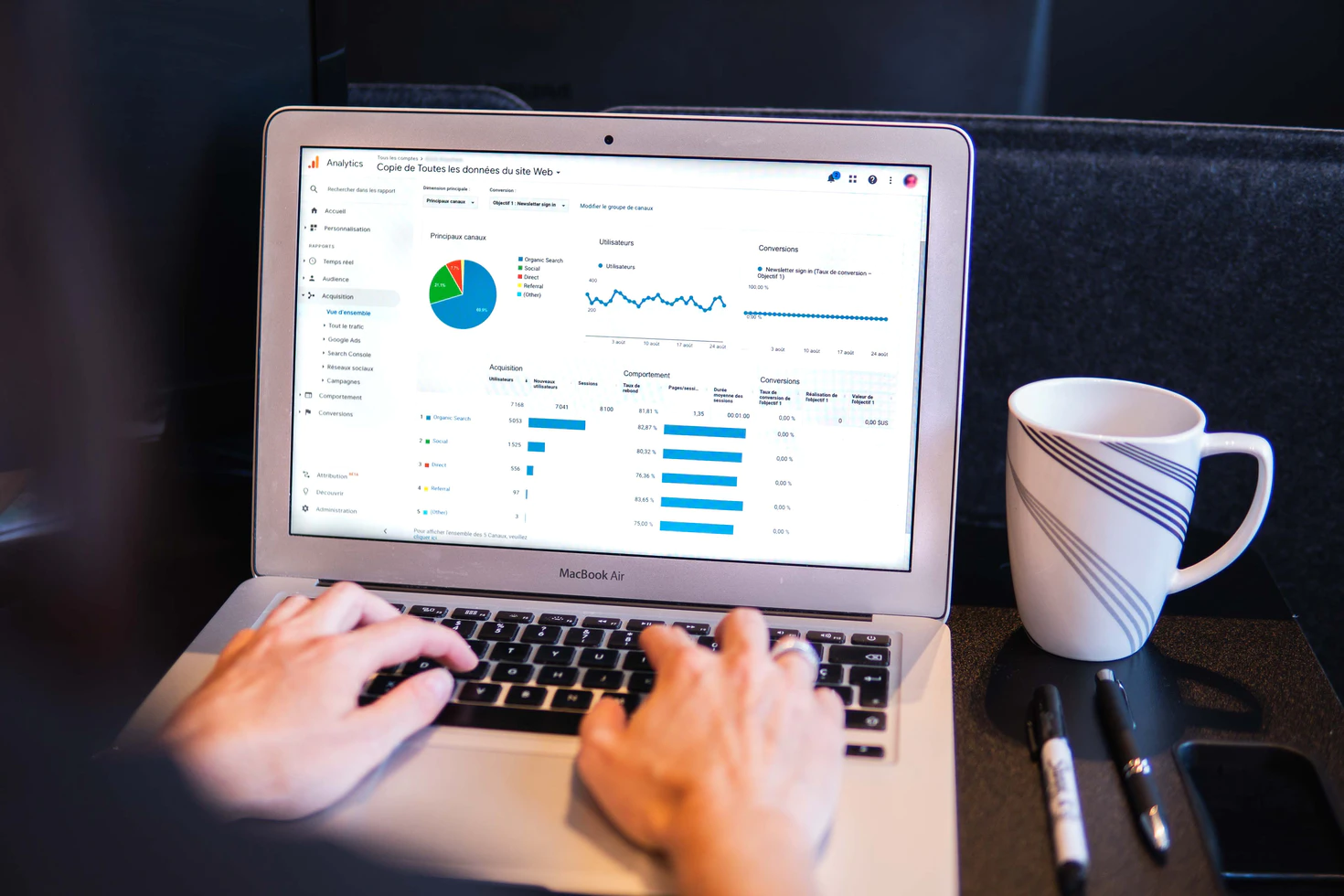
Source: unsplash.com
Limit Plugins Usage
While most eCommerce store owners utilize plugins for added functionalities, too many plugins and other elements can increase your page load time. With hundreds of plugins available, businesses need to take time and assess what plugins are essential for their eCommerce site.
Avoid adding plugins unless absolutely necessary. Audit your site to identify irrelevant plugins and delete them. Besides, some plugins automatically minify code and resize images, thus improving page speed; however, determine whether adding such plugins is worth trading off with your page speed.
Eliminate Render Blocking Resources
Render blocking resources include JavaScript and CSS scripts that prevent your webpage from loading quickly. Whenever a user visits your eCommerce store, his browser downloads and processes these files before displaying the entire page, slowing the page loading time.
By eliminating such resources, you can reduce the number of requests a browser requires to fetch and render a webpage. Besides, inlining JavaScript and CSS code is highly effective in achieving a 90+ PageSpeed score. This technique incorporates JavaScript and CSS files directly into the initial HTTP response, allowing the browser to parse it instantly without making extra requests.
However, as this technique requires code changes, you’ll need thorough planning to execute this seamlessly.
Leverage Browser Caching
Caching allows browsers to save copies of your webpages, including logos, CSS files, and images, for a specified time. This lets the browser display the saved content quickly on future visits without making numerous requests to the website origin server, ensuring a faster page load time.
An efficient cache policy can help Magento store owners score 90+ on the Google PSI.
Image Compression and Optimization
Image compression is the easiest way for Magento store owners to attain a high PageSpeed Insights score. Media files and graphics contain considerable unused data that can drag the site’s performance and load time.
Resizing or compressing images can help reduce loading times, boosting your page’s performance. Ideally, you shouldn’t upload images larger than 1MB.
Besides, you can implement the “Lazy Loading” technique to defer offscreen images. This method allows the browser to only load immediately visible images instead of loading every image on the page, thus ensuring better performance.
Use a Content Delivery Network
A Content Delivery Network (CDN) is a network of servers from all over the world. It hosts your website locally to serve content from the closest server, thus reducing latency and improving user experience.
Moreover, CDN distributes your content on multiple servers, reducing the number of requests to the original server. As a result, CDN minimizes the risk of site overloading during heavy traffic, ensuring site stability and faster loading time.

Source: unsplash.com
Bottom Line
Google PageSpeed Insights is a reliable tool that has gained tremendous importance over the years. It allows eCommerce store owners to analyze their site’s performance based on speed, mobile-friendliness, and code quality. In addition, these metrics deliver an accurate overview of common issues resulting in slow load time. This information is vital for businesses to deliver an exceptional user experience.