Editor’s note: Ecommerce website development is a complex process that requires an in-depth understanding of various technical aspects of your eCommerce site, including how it functions, interacts with the users, appears visually, and accepts payments. An expert Shopify store development company focuses on all aspects before launching a store. We, at EbizON have helped numerous businesses over the years to get started with their Shopify stores. Connect with us, today!
Are you planning to own an eCommerce business on Shopify? Or, looking to revamp your existing Shopify store?
While plenty of turn-key solutions are available that allow you to launch an eCommerce store with little or no improvements, you’ll still need several customizations to scale your eCommerce business.
In this post, we will talk about Shopify development best practices, but before moving onto that, let’s briefly understand what is Shopify and why Shopify development is critical.

Source: unsplash.com
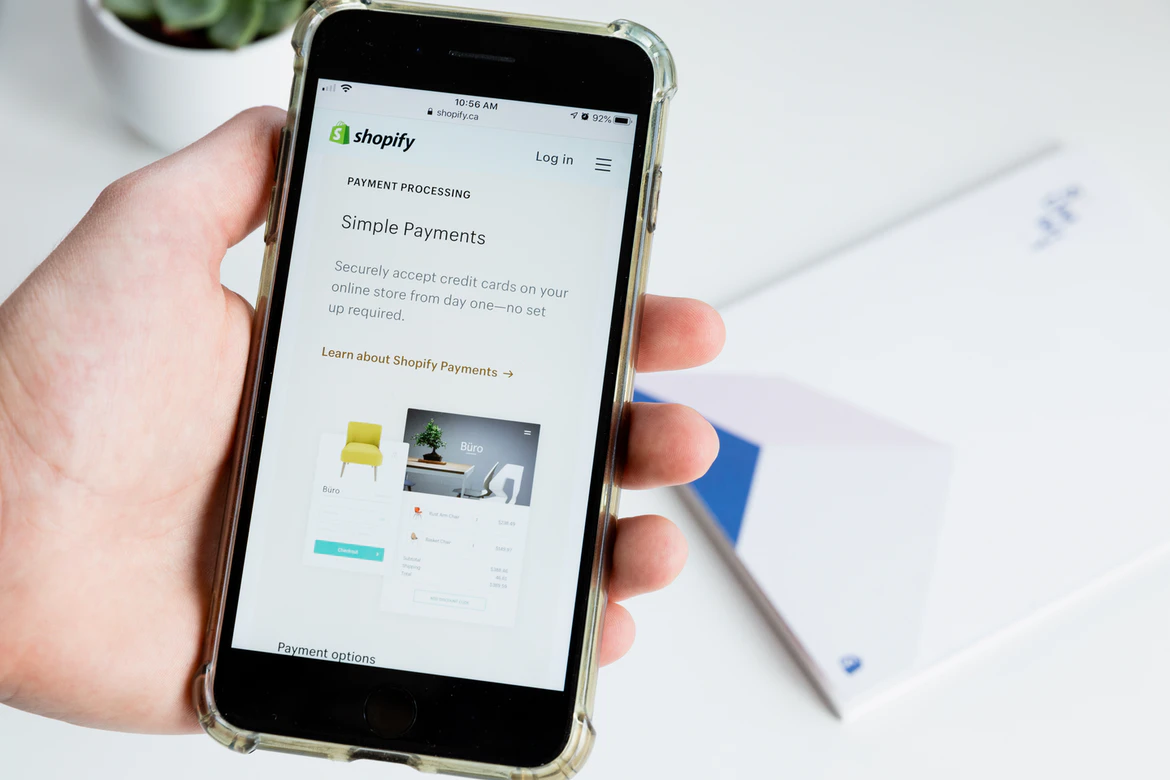
What is Shopify?
Shopify is an all-inclusive eCommerce platform that allows merchants to quickly set up a store for selling their products/services online. It offers a robust software-as-a-service (SaaS) solution with an easy-to-use interface, allowing retailers to scale their business.
Besides, Shopify also offers multiple payment processing tools for in-store businesses, allowing them to configure a point of sale (POS) system and collect payments at their brick-and-mortar shop.
Why is Shopify Development Crucial?
The digital world is a highly competitive marketplace with an estimated 24 million eCommerce sites globally. Shopify alone powers over 1.7 million small, medium, and large businesses, making it a top-rated platform.
In such a cutthroat environment, businesses should avoid complacency and deploy effective ways to gain an edge over their competitors.
Moreover, site visitors take less than half a second to develop an impression that determines if they’ll stay or bounce back from your homepage.
Hence, it’s vital for businesses to optimize their store during the development stage, thus positively impacting your customers and maximizing conversions.
Read this post to get an idea on Shopify development best practices. This will equip you better to launch your store.
Document Your Store’s Requirements and Goals

Source: pexels.com
Requirement analysis or gathering is the first vital step towards developing a successful Shopify store. This stage defines the eCommerce store’s functional and non-functional scope while helping retailers determine major drawbacks and challenges they will likely face during the Shopify development stage.
Knowing these crucial elements in advance is critical, as it enables store owners to plan their development process accordingly.
Moreover, documenting business objectives allows them to create a step-by-step approach, crucial for making informed decisions to help achieve short and long-term goals.
Furthermore, try learning from your eCommerce competition, as it’ll help you identify new trends and anticipate market shifts.
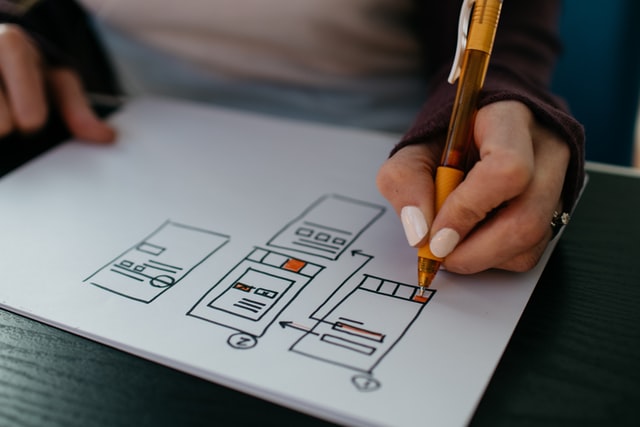
Design a Streamlined UI/UX
Internet users have lots of choices and alternatives for a specific product/service you are offering. If your store design fails to impress and engage the visitors, they’ll quickly move on to your competitor’s website. Hence, it’s vital to grab their attention in a short period.
The store’s user interface (UI) design is the first step towards achieving this goal. UI is the visual part of your eCommerce store that determines how your customer interacts with the website. Moreover, UI also determines how much information is visible or displayed on the screen.
A successful store UI should promote a smooth, simple, and efficient user interaction. An appealing design and engaging interface are invaluable aspects of user experience (UX) as they can dramatically enhance the site’s performance, leading to higher sales.

Source: unsplash.com
An effective UI should include the following interface elements to ensure a seamless shopping experience.
- Input controls include radio buttons, dropdown lists and buttons, and text fields.
- Navigational components include search fields and sliders.
- Informational components include message boxes, notifications, progress bars, and pop-ups.
A smart implementation of these UI aspects will guide visitors through your eCommerce site and help them find products without any inconveniences.
In addition, avoid using too much information as it can confuse website visitors, thus negatively affecting sales. Try to display minimal information that’ll help visitors understand your services.
Remember that a good UI helps users get familiar with the design and minimizes their efforts, ultimately maximizing efficiency, task completion, and satisfaction.
Prioritize Mobile Responsive Design
One of the biggest development mistakes that brands and developers make is failing to understand the fundamental need for a mobile responsive website. With the number of mobile users increasing at a breakthrough pace, it’s crucial to tap into a significant portion of this audience.
Always prioritize a mobile-responsive design during your Shopify development process. This helps you reevaluate which visual elements and functionalities are vital for your eCommerce site.
Ensure your layout and fluid/adaptive by default. You should use responsive breakpoints to “reflow” the structure and content to a new device.
Using percentage units and setting minimum and maximum widths can help in designing a fluid/adaptive layout.
Besides, your design should naturally adapt or stretch depending on the browser size, helping your site account for all sizes between desktop and mobile (just in case).
Ensure that your mobile-responsive themes are designed in compliance with W3C validated coding standards. They should also be 100% pixel-perfect on Windows, Chrome web pages.
Furthermore, your mobile-responsive design should also contain a search bar with additional filters to help visitors narrow the options based on their requirements, crucial for enhancing user experience.
Always use split testing to figure out which aspects work and which don’t.
Optimize the eCommerce Store for SEO

Source: unsplash.com
The primary goal of any business is to increase its sales and increase the growth of the company. The ideal way to achieve these goals is to implement eCommerce SEO guidelines during the early stages of eCommerce development.
Every business wants higher organic rankings and maximum visibility, but only a few prioritize SEO elements during the Shopify development stage.
Moreover, some businesses rely only on Shopify’s SEO-friendly features to climb up the rankings. While Shopify does offer some out-of-the-box features, it takes several SEO techniques to rank higher.
Try creating and organizing an internal link structure during the development stage to help search engines crawl and index your website’s content and products effectively.
In addition, incorporate various optimized attributes, such as title, header, image alt, and meta description tags, helping users skim through your content easily.
Implement Technique That Improve Website Loading Times
Website loading speed is another vital factor that determines the success of eCommerce businesses.
It also helps increase the SEO rankings and ensures an enhanced user experience. If your Shopify site takes more than 3 seconds to load, approximately 40% of the visitors will bounce back from your website.
Hence, you’ll need to constantly identify ways to maximize your website’s responsiveness and performance throughout the Shopify development process.
Always follow Shopify development standards to ensure that your site delivers optimal performance on all the platforms.
Responsive Images
In eCommerce websites, product images and videos use a large chunk of the total download size of a website.
Large, high-pixel images can, over time, slow your website loading speed. To avoid this, implement the “Lazy Loading” technique to delay loading heavy, non-interactive elements simultaneously, thus improving page performance.
Moreover, your customers expect images to load quickly and have a crystal-clear view of your products.
To achieve both these goals without affecting the site loading speed, you can resize images before using, compress them to save space, or use a content delivery network (CDN) to deliver your images and other content, speeding up your website.
Furthermore, merge and minify JS and CSS files to reduce the web page size and make it as light as possible for faster loading.
Always ensure that the Google Page Speed has a score of 70+.
Implement a Hassle-Free Checkout Process
Your site’s checkout page has a significant impact on your business and customer satisfaction. It’s a major deciding factor that helps in converting visitors into buyers.
However, most businesses implement a complex, burdensome checkout process with limited shipping options. This slows the users down and often prevents them from purchasing from your eCommerce store.
Hence, businesses must provide more flexibility during the eCommerce checkout design, ensuring a seamless checkout to drive conversions. The following tactics will assist online sellers in improving their eCommerce checkout process.
- Offer single-page checkout
- Allow guest checkout
- Avoid hidden shipping charges
- Provide multiple payment options
- Display security badges and seals

Source: unsplash.com
Perform Quality Testing Before the Launch
Your website represents your brand, so any minor glitch or mistake can significantly hurt your business revenue and reputation. Hence, it’s essential to test the features and functionalities added during eCommerce development, ensuring the changes align with user expectations.
Moreover, website testing helps examine each aspect, both individually and collectively, and eliminates errors before launching the website.
Furthermore, it allows evaluating your site’s UI responsiveness, loading speed, navigation, and checkout functionality, thus improving its performance, increasing rankings, and generating higher returns on investment.
Web development testing is an ongoing process, so ensure that you perform rigorous testing during the initial and post-development phase.

Source: pexels.com
Conclusion
Shopify is a cloud-based service that is highly popular among online merchants as it offers enormous scope for customizations at the development level.
However, for sellers to better leverage the benefits and capabilities of this platform, it’s vital to follow standard practices during the designing and development phase.